Ruby on Rails: 編集機能の実装...chapter10
間違えてツイートしてしまったものを再編集できるように実装していきます。
----------------------------------やったこと------------------------------------------
①ルーティングの設定(edit)
②コントローラーの設定(edit)
③ビューの作成(仮)
④詳細ページから編集ページへのリンクを作成
⑤ルーティングの設定(update)
⑥コントローラーの設定(update)
⑦ビューの作成
⑧編集内容が再保存できるか確認
---------------------------------------------------------------------------------------
①ルーティングの設定(edit)
editで編集ビューを表示、updateで編集したものを保存するので最初にeditの方から設定を行います。
editはビューに編集ページを映すのが役割。
HTTP動詞は 'get'。
送るコントローラーはtweetsコントローラー。
その中で送るアクションはeditアクション。
pathはユーザーが欲しい情報のurlを書きます。
どのツイートを編集すればいいかがわかればいいから、取得したいツイートのidがわかればいいから'tweets/:id'。
このままではopenアクションとpathが同じなのでeditを付け、ルーターがどのパスに飛ばせば良いかを判断できるようにします。
②コントローラーの設定(edit)
tweets_controller.rb
editメソッドに処理内容を書いていきます。
Tweetモデルを使ってDBからツイート情報を獲得。
findメソッドを使ってどの数あるツイートから編集したいツイートを探す準備。
ツイートを探すためには保存されているツイートのidを取得すれば探しやすいのでparamsを使ってユーザーが欲しいツイート(id)を入れる箱を用意し、:(コロン)をつけidをkey(キー)にしてユーザー側が欲しいツイート(idの数字)をvalue(バリュー:値)として紐付けます。
見つけたツイートをビューに映したいのでインスタンス変数を使い代入します。
③ビューの作成(仮)
app/views/tweets/edit.html.erbを作成。

↓
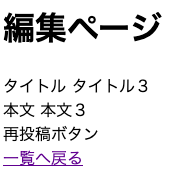
作成したインスタンス変数@edit_tweetを使って取得したタイトルと本文を画面映すようにコードを書きます。
前に作成した一覧へ戻るため部分テンプレートを引用できるようにrenderメソッドを使って映せるようにします。
↓
$rails s
↓
http://localhost:3000/tweets/3/edit

④詳細ページから編集ページへのリンクを作成
app/views/tweets/open.html.erb
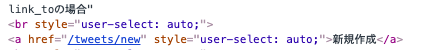
link_toを使って編集ページへのリンクを貼りました。
編集ページを映すだけなのでmethodはデフォルトのままなので記述する必要はないです。
⑤ルーティングの設定(update)
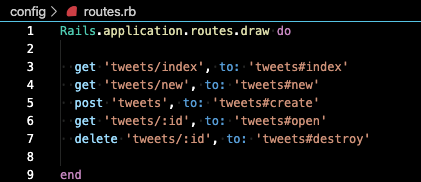
routes.rb
とりあえずHTTP動詞を指定。
patch...更新や変更、修正で使用。
put...更新よりは置換で使用。
よってpatchを定義。
↓
コントローラーの指定はtweetsコントローラー。
アクションはupdate。
↓
updateは画面に映すものではないのでcreateアクションに似ています。
しかし、createアクションと違って今回は既存しているツイートなのでidを指定する必要があるのでidをシンボル(:)としてキーにしてあげてツイートのid(数字)をバリューとして渡してあげられるようにします。
⑥コントローラーの設定(update)
app/controllers/tweets_controller.rb
ルーティングによってupdateに処理が渡されたのでupdateメソッドに処理内容を設定していきます。
↓
Tweetモデルを記述し、Tweetsテーブルに編集したツイートを渡せるようにします。
↓
どのツイートをなのかを探せるようにfindメソッドを記述。
↓
paramsを使ってidを受け取り、Tweetsテーブルに編集したツイートを保存できるようにします。
↓
変数update_tweetに代入。
↓
アップデートできるメソッドを検索。
参照:https://pikawaka.com/rails/update
updateメソッド...データに既存する情報を更新し保存できる。
↓
updateメソッドを使い、変更したいツイートを更新し保存できるようにします。
↓
保存する際に新規作成同様に要らない情報まで保存されないようにストロングパラメーターを使用。
⑦ビューの作成
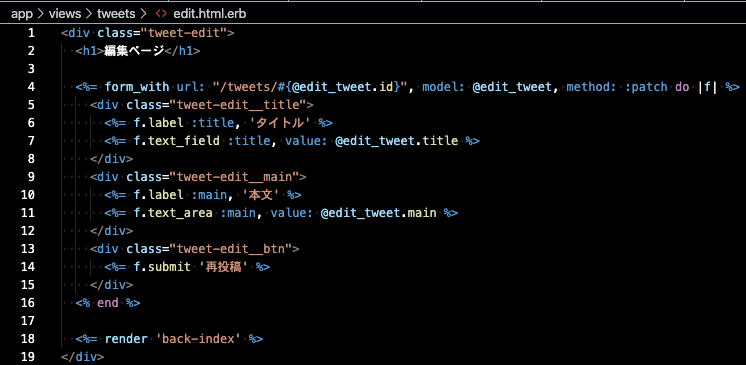
app/views/tweets/edit.html.erb
↓
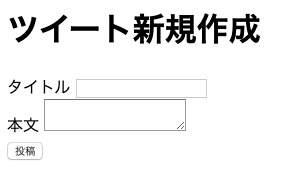
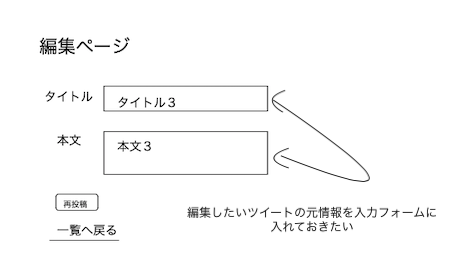
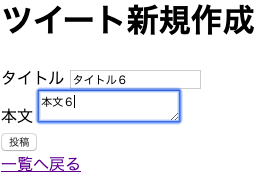
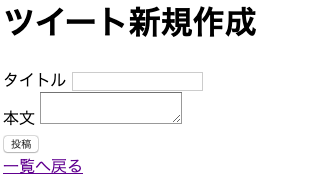
編集ページのイメージ図:

イメージができたのでコードを記述していきます。
↓

<%= form_with url: "/tweets/#{@edit_tweet.id}", model: @edit_tweet, method: :patch do |f| %> ~<% end %>
・form_with...で入力フォームを用意する。
・url: ...このフォームで入力した情報を渡す場所を書く。
・'/tweets/#{@edit_tweet.id}' ...今回渡したいurlはupdateのpath。つまりルーティングのupdateに書いたpath。
・model: ...渡したいモデルの場所を指定できる。@edit_tweetにはモデルの情報があるのでインスタンス変数を使用。
・method: ...デフォルトHTTP動詞はPOSTになっているので、methodでpatchと指定してあげることでpatchと認識してupdateアクションへ処理を渡せるようになる。
・|f|... フォームで書いたものを同じurlに送りたいので|と|で挟んで f をブロック変数として、これを送りたいメソッドの先頭に(f.○○○)書く。
<%= f.label :関連付けたいカラム名, '表示したい項目名' %>
f.label ...これを使うとフォームを押さなくても表示したい項目名をクリックするだけでフォーム入力できるようになる。
例) 新規登録フォーム →https://gyazo.com/05e7d98097105efe433f4a079a32e651
参照:https://qiita.com/tomoharutt/items/0f89abcd55bbbd1b9921
<%= f.text_field :title, value: @edit_tweet.title %>
<%= f.text_area :main, value: @edit_tweet.main %>
・text_field ...短い文(一行で済むもの)を入力したいところに使う。なのでタイトルに使用。
・text_area ...複数行入力させたいところに使う。よって本文へ使用。
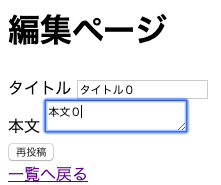
・value ...ここに書くとすでに表示させたいものを入力フォームに表示しておくことができる。今回はすでに保存してあるツイートがどんなものだったのかを表示させたかったのでvalueを使用し表示させている。
<%= f.submit '〇〇' %>
・submit... ボタンを作成できる。
・'〇〇'...ここにボタンに表示したいボタン名を定義。今回は'再投稿'。
そして<% end %>でform_withが働く範囲を閉じる。
⑧編集内容が再保存できるか確認
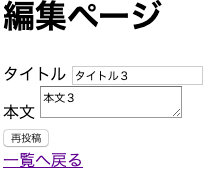
$rails s
↓
編集ページへ行って。。。

↓

タイトルと本文を編集して再投稿して一覧へ戻ると。。。
↓

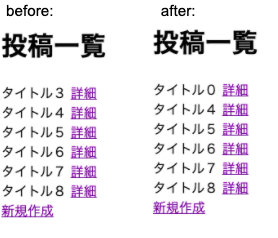
タイトルが変更されている。
↓
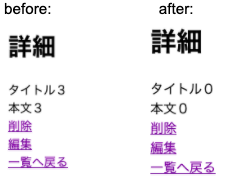
詳細ページも見てみる

大丈夫そう!
編集機能の実装終了!
これで基本の7つのアクションの学習は終了!
以上です。
Ruby on Rails: 新規作成機能の欠陥を直す!原因は。。。...chapter9
前回、このアプリには欠陥があると言ったがタイトルに書いたとおり新規作成に欠陥があります。
http://localhost:3000/tweets/newで新規作成ページからツイートしてみると。。。

投稿を押して、一覧へ戻ると、

投稿できてるが。。。
一覧ページから新規作成へアクセスし、ツイートしてみるが。。。

↓

↓ 投稿を押してから一覧へ戻るを押してみると。。。

できてない!!!
https://gyazo.com/d5098fe7b0b85c0e294fbde19184c527
原因はズバリ!
『Turbolinks』
これ、スクールで出てきた。。。
けど、、、けど、、、理解全然できてない!
何?って聞かれたら
_人人人人人人人_
> わからん! <
 ̄Y^Y^Y^Y^Y^Y ̄
って言うしかない。。。(_ _|||))))
Google先生を頼って様々なサイトを見て、なんとなくTurbolinksってのが問題だとわかったが、Turbolinksについて理解できてなかったので時間が掛かりました。
本日は
◇Turbolinksとは何者なのか
◇欠陥の修正
をやっていこうと思います。
◇Turbolinksとは何者なのか
Turbolinksを理解する前に最初に欲しい情報をブラウザに映すまでの流れを勉強します。
(ブラウザ...Google Chrome、Safari 、Internet Explorer(IE)、Microsoft EdgeなどのWebサイトを閲覧する時に使うソフトのこと)
〜ブラウザに欲しい情報が表示されるまでの流れ〜
1. 欲しい画面のHTML(画面を構成する骨組み)をダウンロード

2.そのHTMLを装飾するもの(カッコよくしたり、可愛くしたり見た目をよくする)をダウンロード
この装飾するもの(スタイルシートやJavascript、画像)

3.レンダリング(1と2をくっつけて画面に映す)

(レンダリング...元になる情報を整形して表示すること)
こんな感じでサイトをみることができるようになります。
この2. の作業で複数のスタイルシートやJavascriptのフォルダが複数存在すると、ブラウザとのやりとりに時間がかかってしまい表示されるのが遅くなってしまう。
そんな問題を解決するための仕組みが存在する。
それが『アセットパイプライン(asset pipeline)』!
アセットパイプラインによって高速に画面を遷移させています。仕組みとしては画面全体を変えているわけではなく一部だけを変えることによって高速化させています(この一部だけ変更する方法をAjax(エイジャックス)と言いいます)。
この高速化させる方法として2.の複数存在するファイルを1つにまとめている。
そしてこのアセットパイプラインに追加された機能として『Turbolinks』があります。
~Turbolinks~
Turbolinksはページを遷移させる時に現在見てるページの『title』と『body』だけを新しいページの『title』と『body』と交換してブラウザを取得し直すことを省く機能を持っている。
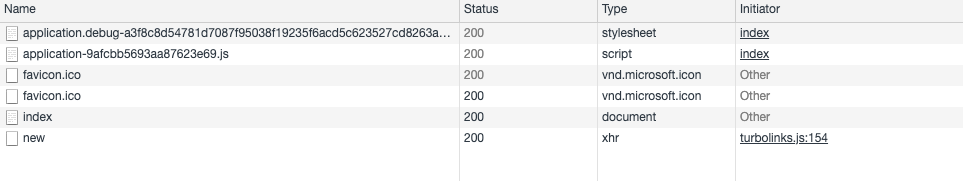
今回の一覧ページから新規作成ページへ遷移する時もturbolinksが動いている。


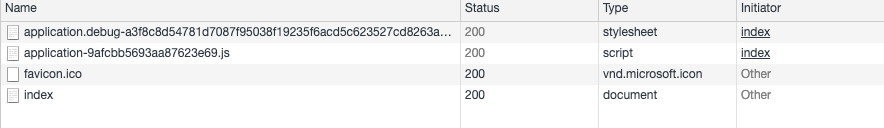
ダブルクリック(mac)をして検証をクリックして、Networkを開いてみます。
Networkはページのリクエストページのリクエストをしてからの通信内容を一覧で表示できる。
参照:https://www.buildinsider.net/web/chromedevtools/01#page-4
一覧ページから新規作成ページへ飛んでみます。


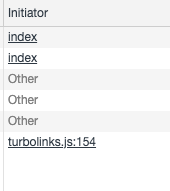
一番右下を見ると。。。

turbolinksが動いているのがわかります。
https://gyazo.com/1e2111c868be1bd11a6d635ee7777b75
Turbolinksの後をみると.jsと書いてある。
これはJavascriptと言うプログラミング言語の拡張子(Javascriptのファイルだよって示すもの)。
つまりこのturbolinksはJavascriptで動いていると言うこと。
ではこのJavascriptのプログラミング言語を使うとHTMLや CSSの要素で作用して新しい HTMLやCSSが生成されることによって、新しいコンテンツが表示されたり、変化したりします。
(要素...開始タグ〜終了タグまでの全体の構成のこと。例)HTMLでは ここから→<p>~</p>←ここまで)
〜一覧ページから新規作成ページへ遷移後ツイート作成し、保存されるまでの経緯〜
<正常の場合>
1. 一覧ページから新規作成ページへ遷移する時この要素を変化させるJavascriptが使われているTurbolinksが発動
↓
2. この新規作成ページでJavascriptがある要素(今回はform要素)を支配
↓
3. タイトルや本文を保存しようと投稿ボタンを押す
↓
4. Javascriptが動きツイートがcreateアクションへ行き、モデルを通ってDBへ保存される
~今回保存できなかった原因〜
原因:
一覧から新規作成ページへ遷移後、保存できなかった原因はformタグの開始タグと終了タグが変化させたいところ(作用させたい場所まで)を囲っていなかったから。
実際に見てみます。
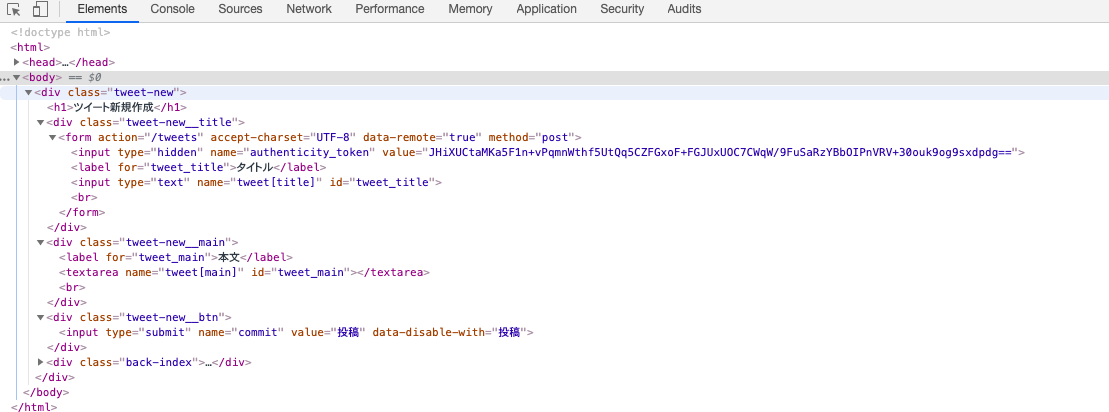
検証を開き、今度はElementsを見てみます。

https://gyazo.com/e3cd7e695b56e612b33749fae90cbce1

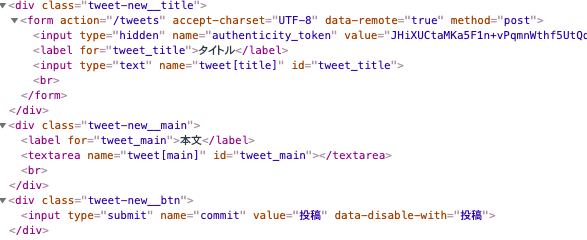
https://gyazo.com/ab89bfc224f6383e5233c0d092f63919
2行目の<form action="/tweets" accept-charset="UTF-8" data-remote="true" method="post"> ~</form>をみると<input>~<br>のところまでしか囲っていない。
つまりJavascript(Turbolinks)はここまでしか作用していないことになります。
このJavascriptが作用させたいのは<div class="tweet-new__titile">~一番下の</div>まで(<div class="tweet-new__btn">の終了タグまで)。
なので、次でnew.html.erbを修正してJavascript(Turbolinks)が正常に動くようにしていきます。
ちなみに、 Turbolinksがどの要素に作用しているかを確かめる方法としてElementsで表示されているdata-remoteを見ればいいみたいです。

https://gyazo.com/b7018109471309bab2076314c7d47f64
今回このformタグをみると data-remote="true"となっている。
これが "ture" になっているとフォームの送信がブラウザによる通常の送信方法ではなくAjaxによって (今回はTurbolinks)送信されるようになると言うことを意味しているらしいです。
◇欠陥の修正
では、修正していきます。
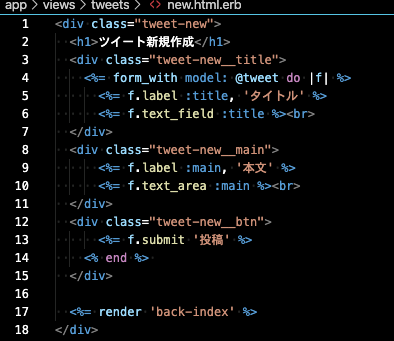
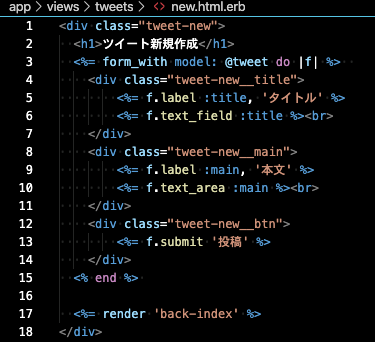
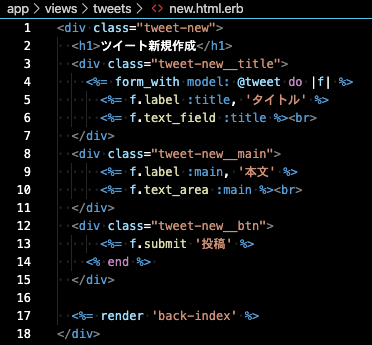
↓ app/views/new.html.erbは現在こんな感じなってます。

https://gyazo.com/dd7c49a49a44944a3329fca11505f8c6
<%= form_with model: @tweet do |f| %>を<div class="tweet-new__title">の上へ。
<% end %>を</div>の下へ(<div class="tweet-new__btn">の終了タグの下へ)修正します。

https://gyazo.com/8bd504d1584c1397f04e431bfca9cdbd
実際に保存できるか確かめてみます。
http://localhost:3000/tweets/index

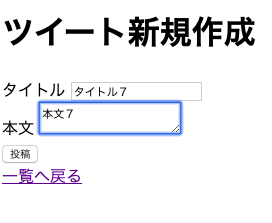
↓ 新規作成へ飛んで

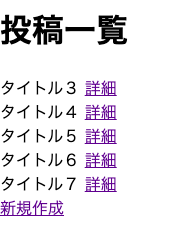
↓ 投稿をクリック後、一覧へ戻るで戻ってみる

保存できてる!
一覧から新規作成ページに飛んでからツイートすると保存できなかったのに、新規作成ページをリロード(再読み込み🔄 )すると保存できた理由としてはTurbolinksが働いていなかったからみたい。
↓ 検証のNetworkを開き、リロードして見てみるとTurbolinksが動いてないことがわかる。

アセットパイプライン(asset pipeline)、Turbolinks、TurbolinksとDBへの保存の関係性を理解するのに時間がかかってしまった😅
↓ 下に調べたサイトのリンクを貼っておきます ↓
今回原因がTurbolinksとわかったきっかけの質問
参照:https://teratail.com/questions/237566?whotofollow=
Turboliknksについて
参照:https://www.ryotaku.com/entry/2019/01/15/213420
参照:https://www.techscore.com/tech/Ruby/rails-4.0/turbolinks/
アセットパイプラインについて
参照:https://railsguides.jp/asset_pipeline.html
Ajaxについて
参照:https://railsguides.jp/working_with_javascript_in_rails.html
タグや要素とは
参照:https://allabout.co.jp/gm/gc/23843/
次回はツイート編集機能についてやってみる予定です。
以上です。
Ruby on Rails: ツイート削除...chapter8
-----------------------------------やったこと-----------------------------------------
①ルーティングを編集
②コントローラーを編集
③ビューを編集
④ビューの確認
---------------------------------------------------------------------------------------
今日はツイートを削除できるように実装していこうと思います。
自分で考えながら実装し、わからなくなったらGoogle先生に頼っていくスタイルでいくのでよろしくお願いします!
①ルーティングを編集

削除のHTTP動詞はdelete。
右のアクションの指定は削除機能をtweetsコントローラーのdestroyアクションの方で記述していくのでtweets#destroy。
pathはツイートを一件一件消すのでidをパラメーターとして取得しなければならないので、tweets/:id。
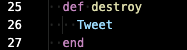
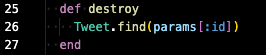
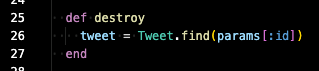
②コントローラーを編集
app/controllers/tweets_controller.rb

TweetモデルからDBへアクセスしてコントローラーに渡すので、Tweetモデルを指定。

ツイートのidを取得しないとどのツイートを削除すればいいかわからないのでfindメソッドで検索し、paramsを使ってidを取得する。

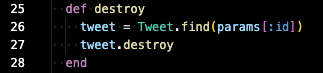
今回は削除なのでビューに何かを映したいというわけではないので、インスタンス変数を使わないでただの変数を使ってtweetに代入。

destroyメソッドで先ほど代入した削除したいツイートのレコード(行)を削除できるらしい。
参照:https://pikawaka.com/rails/destory
③ビューを編集
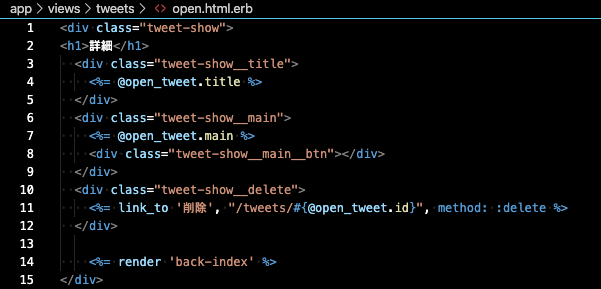
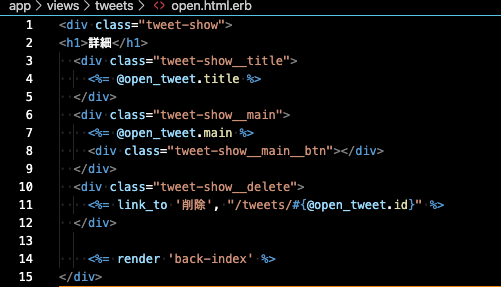
今回は詳細ページから削除できるようにしたいと思うので、open.html.erbを編集。
app/views/open.html.erb

link_toを使って実装。
pathはroutes.rbで指定したように#{}(式展開)を使用。
式展開に書く内容は詳細を作る時にopenアクションで書いた処理内容で情報を渡したインスタンス変数(@open_tweet)。
このインスタンス変数にはidも入ってるので、@open_tweet.idでidを取得しpathしてる。
ここで 注意!!!
link_toはデフォルトではHTTP動詞は 'get' なのでmethod: でdeleteを指定!
ちなみにmethodを指定しないでやってみると。。。


ビュー見る限り一見できてそうだが、削除を押して一覧へ戻るを押すと。。。

消せてない!!!
だからまた詳細へ行けちゃう!!!

https://gyazo.com/33a22e8fb3b3c9a0322020ac128928ee
さて、設定を戻しておきます。
④ビューの確認
できてるかビューで確認してみる。
https://gyazo.com/7d5d239120e3d3c91abfc5d9211d3b06
削除できてる!
↓gifが見れない方は画像でどうぞ!(gifではタイトル1の内容を削除してますが、画像ではタイトル2の方を削除してます。)

詳細へ飛んで。。。

削除を押して一覧へ戻るを押して削除されてるか確認。

なくなってる!削除できた!
今回はツイートを削除する機能を実装しました。
今回実装してる時気付いたのですが、このツイート機能には欠陥がありますw
次回で直していこうと思います。
以上です。
Ruby on Rails: 部分テンプレートを使って一覧ページへ戻る...chapter7
--------------------------------やったこと--------------------------------------------
①部分テンプレートを作成
②renderを使って一覧ページへ戻れるように編集
③実際に遷移するかテスト
---------------------------------------------------------------------------------------
部分テンプレートはヘッダーやフッターを作る時に一つのファイルに書くとごちゃごちゃと増えてしまって見にくくなってしまうし、ヘッダーやフッターはいろいろなページで使い回すことが多いので、ファイルを分けて見やすくし、メソッドを使って楽に他のファイルからフッターやヘッダーを呼び出そうというもの。
今日は練習のために部分テンプレートで一覧ページに戻るリンクを作ってそれを詳細や新規作成ページで呼び出して見たいと思います。
①部分テンプレートを作成
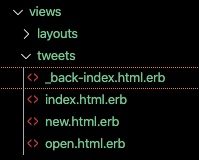
1. app/views/tweets/_back-index.html.erbを作成

部分テンプレートファイル作成はファイル名の最初に_(アンダーバー)をつけるのがルール。
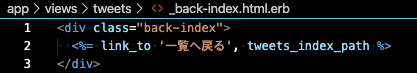
2. _back-index.html.erbを編集

<%= link_to '一覧へ戻る', "/tweets/index" %>でも可能。
②renderを使って一覧ページへ戻れるように編集。
詳細ページ(open.html.erb)と新規作成ページ(new.html.erb)に↓を追加編集。
open.html.erb

new.html.erb

renderはテンプレートを呼び出すためのメソッド。
今回は同じフォルダの中に_back-index.html.erbを作ったので、最初のアンダーバーとhtml.erbを抜いたback-indexだけをrenderの後に書きます。
③実際に遷移するかテスト


詳細はおk!


新規作成ページの方もおk!
https://gyazo.com/516505278af3b5b09e71a21a8addecd6
↑gifでテストしてるところが見れます。
今回は部分テンプレートを使う練習をしました。
次回はツイートを削除できるように実装します。
以上です。
Ruby on Rails: 詳細ページの作成〜一覧から詳細ページへ遷移できるようにする...chapter6
今日は詳細ページを作成します。
詳細ページといえば、showアクションだがアクション名を変更してやってみたいと思います。
------------------------------------やること------------------------------------------
①tweetsコントローラーのshowアクションをopenアクションへと変更
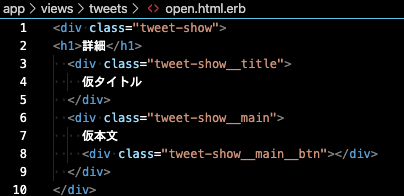
②ビューにopen.html.erbを追加し、詳細ビューの仮作成
③ルーティングを設定する
④コントローラーのopenメソッド内を編集
⑤open.html.erbの編集
⑥詳細ビューの確認
⑦一覧ページから詳細ページへ遷移できるようにする
⑧一覧ページから詳細ページへ遷移できるか確認
---------------------------------------------------------------------------------------
①tweetsコントローラーのshowアクションをopenアクションへと変更
↓
私がスクールに通ってくる頃の話だが、最終課題までずっとshowアクションはshowアクション以外の名前をつけることは出来ないと思ってました。
ルーティングやコントローラー、ビューでshowアクションと同じように書けば同じ動きをする。なので、showアクションをopenアクションに変更してみました。
②ビューにopen.html.erbを追加し、詳細ビューの仮作成。


③ルーティングを設定する
ここが問題。
各ツイートの詳細に飛ばす方法を考えないといけない。
詳細はビューに映すだけなのでHTTP動詞は 'get' で良さそう。
一番左のコントローラー名#アクション名はtweets#openで大丈夫。
じゃあ、URL(path)はどうすればいいのか?
詳細ページって一覧ページや新規作成ページと違ってツイート一つ一つでページが違うようにしないといけない。
では、どうやってそれを選別できるのか。

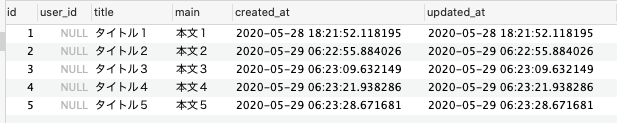
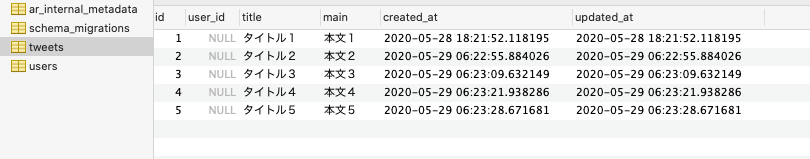
このDBをみるとレコード(行)によって保存されてるものは異なるが、タイトルや本文は同じ内容で保存してしまったらどっちだか判断がつかなくなってしまう。
では、他に違うところといえばid、created_at、updated_atがある。
created_at, updated_atこの2つ使えそうな気がするがごちゃごちゃ書いてあって、ちゃんとビューまで飛べてるか確認するときに手こずりそう。
残るのはid。これなら1や2...と簡単に確かめることが出来そう。
思いた書き方は
1. get 'tweets/id', to: 'tweets#open'
2. get 'tweets/:id', to: 'tweets#open'
3. get 'tweets/id:', to: 'tweets#open'
4. get 'tweets/show/id', to: 'tweets#open'
5. get 'tweets/show/:id', to: 'tweets#open'
6. get 'tweets/show/id:', to: 'tweets#open'
7. get 'tweets/show/params[id]', to: 'tweets#open'
8. get 'tweets/show/params[:id]', to: 'tweets#open'
9. get 'tweets/show/params[id:]', to: 'tweets#open'
この9つ。
実験的に一つずつやってみました。
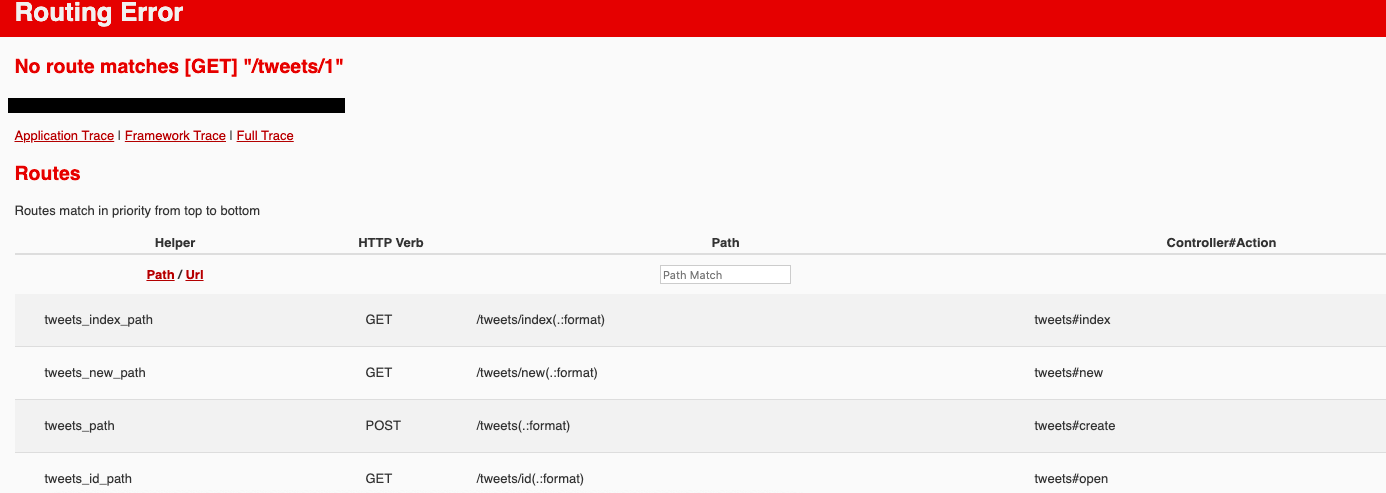
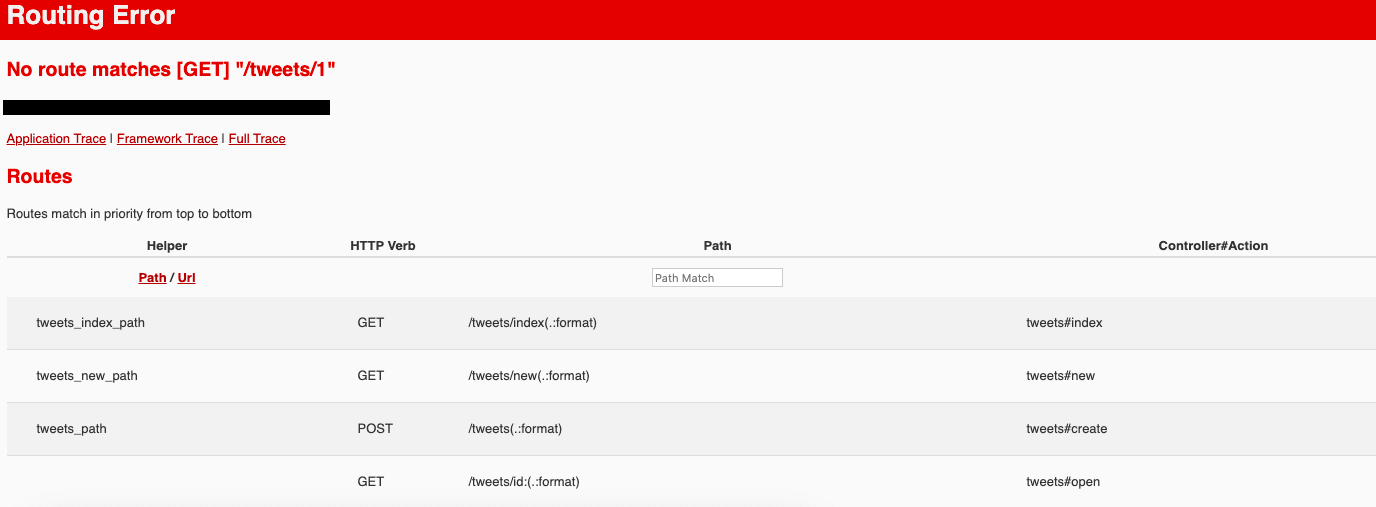
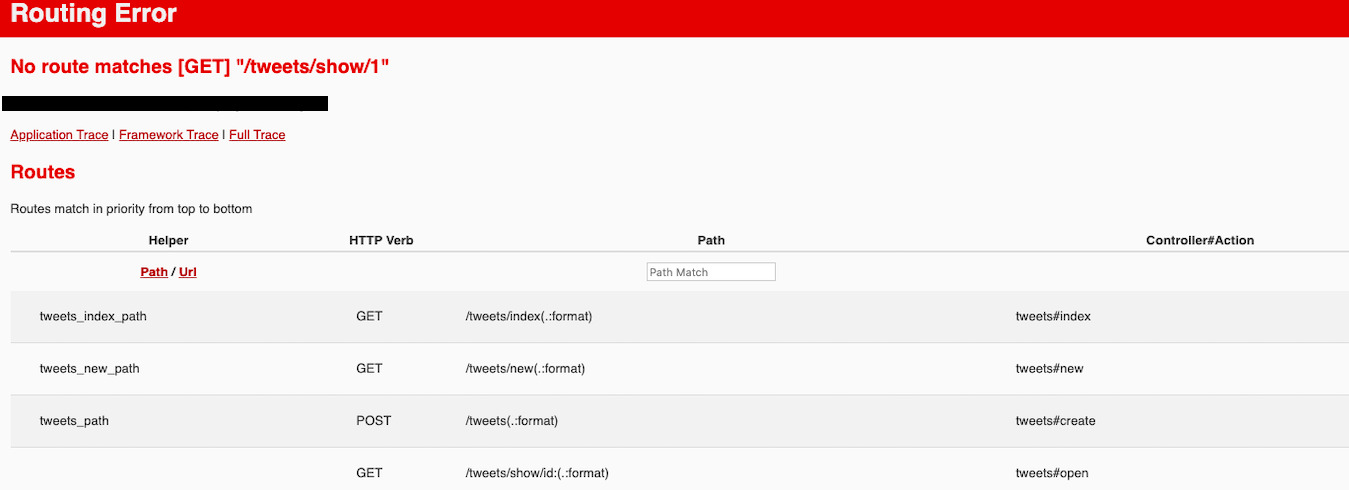
1. get 'tweets/id', to: 'tweets#open'
http://localhost:3000/tweets/1

https://gyazo.com/bcb397d204fc3628ce405f54adb62a03
2. get 'tweets/:id', to: 'tweets#open'
http://localhost:3000/tweets/1

Prefix Verb URI Pattern Controller#Action
tweets_index GET /tweets/index(.:format) tweets#index
tweets_new GET /tweets/new(.:format) tweets#new
tweets POST /tweets(.:format) tweets#create
GET /tweets/:id(.:format) tweets#open
3. get 'tweets/id:', to: 'tweets#open'
http://localhost:3000/tweets/1

https://gyazo.com/f5e0a6dbd0dd202dea44cc02aae8065b
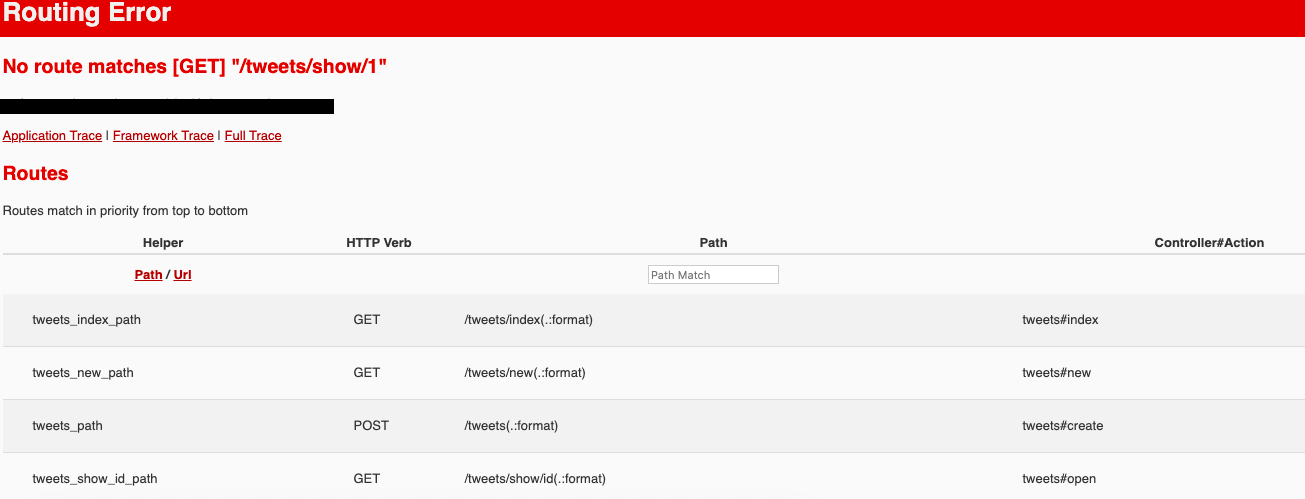
4. get 'tweets/show/id', to: 'tweets#open'
http://localhost:3000/tweets/show/1

https://gyazo.com/bdeba4ad782aee3eebd209c5caffde7a
5. get 'tweets/show/:id', to: 'tweets#open'
http://localhost:3000/tweets/show/1

Prefix Verb URI Pattern Controller#Action
tweets_index GET /tweets/index(.:format) tweets#index
tweets_new GET /tweets/new(.:format) tweets#new
tweets POST /tweets(.:format) tweets#create
GET /tweets/show/:id(.:format) tweets#open
6. get 'tweets/show/id:', to: 'tweets#open'
http://localhost:3000/tweets/show/1

https://gyazo.com/73bc1b512cf3efedb16a392f17e804cf
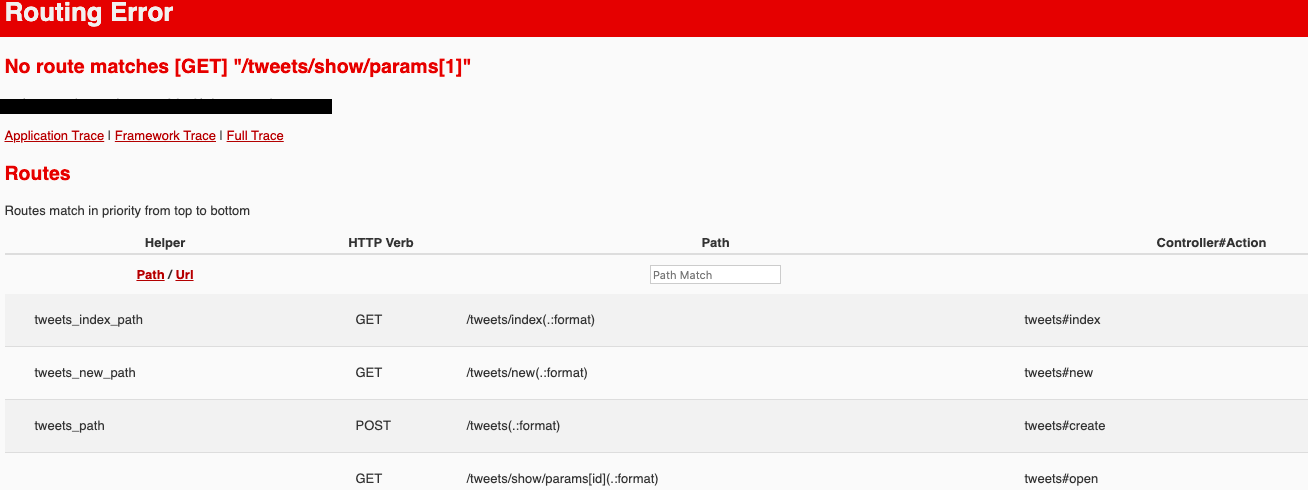
7. get 'tweets/show/params[id]', to: 'tweets#open'
http://localhost:3000/tweets/show/params[1]

https://gyazo.com/db048ef522c2ee640a4d0bfe8cdc5f94
8. get 'tweets/show/params[:id]', to: 'tweets#open'
http://localhost:3000/tweets/show/params[1]

Prefix Verb URI Pattern Controller#Action
tweets_index GET /tweets/index(.:format) tweets#index
tweets_new GET /tweets/new(.:format) tweets#new
tweets POST /tweets(.:format) tweets#create
GET /tweets/show/params[:id](.:format) tweets#open
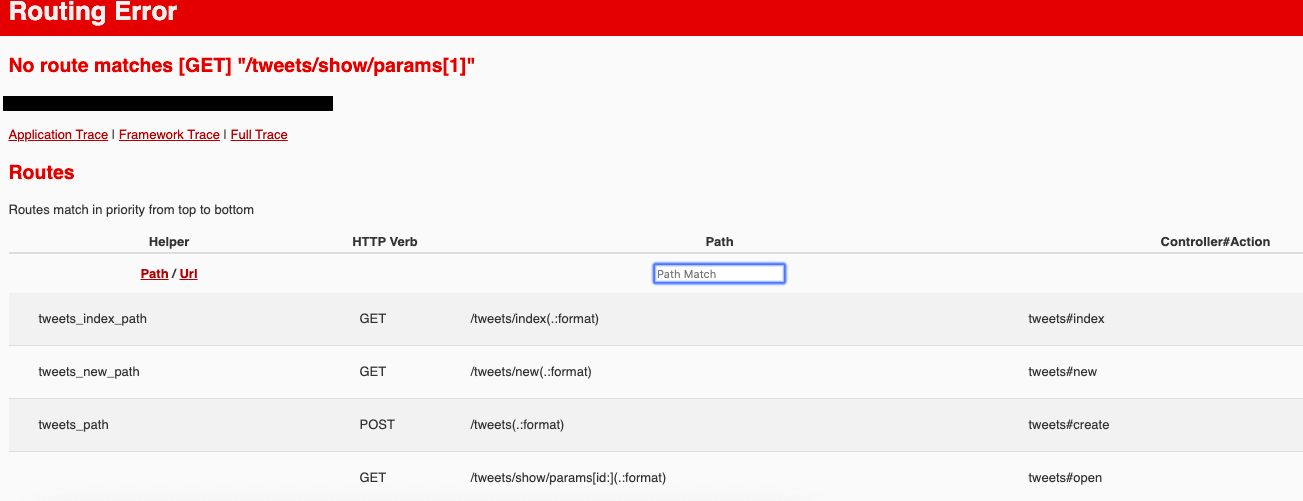
9. get 'tweets/show/params[id:]', to: 'tweets#open'

https://gyazo.com/cef815cb60fb41610d715b9e15cb4cda
結果:
・pathが通ったものに関して共通してるものは:idだと通る。
・$rails s してみるとprefixのところは空白になっている。
。。。:idこれ何?、prefixってどんなんだっけ?
調べたら:←このコロンについて理解するのは時間がかかりそうなので、先にprefixの方を調べる。
見つけた!
参照:https://qiita.com/pinecode1/items/32bbe72ee051eeb9cd91
理由:prefixが空欄の場合、上と同じだから省略されてる。
ちょっと待った。その前にprefixってなんだっけ?
URl Patternとの違いは?
調べてみる。
参照:https://qiita.com/akk11_k/items/5f8cbafb17f5991d5f88
prefix...パスの指定方法の一つ。URl Patternとの違いはparamsを含むか。
だから先ほどの実験でtweets/show/:idやtweets/show/params[:id]でも通るし、tweets/:idでも通ったのか。なるほど。
では、paramsを含まないindex(一覧ページ)やnew(新規作成ページ)ではprefixをurlに設定してもそのページに飛べるのか。
やってみよう!
まずは、indexの方から。


http://localhost:3000/tweets_index

飛べてる!
次はnew。


http://localhost:3000/tweets_new

飛べた!
prefixの使い方がわかったぞ!
続いて:idについて
:(文字列)これをシンボルというらしく、ハッシュと組み合わせて使うことが多いらしい。
# ハッシュ
・複数のデータをまとめて収納できる。
・キーとバリュー(値)がペアとなって保存できる。
# シンボル
・文字列の前にコロンを置いて定義したもの。
・ハッシュと組み合わせる場合は文字列の後ろに置いてもシンボルとなるケースもある。
参照:https://qiita.com/ryosuketter/items/257d672eb83210b5f8dc
つまり、:idと定義するとDBに保存されているidがキー、1や2などの値(バリュー)となりDBから情報が引き出されて各タイトルの詳細ページへ飛べるということでいいのかな🤔?
今回はこういうことにしておこう。
routes.rbに設定する。
④コントローラーのopenメソッド内を編集。
Tweetモデルを使ってTweetsテーブルから情報を持ってくる。
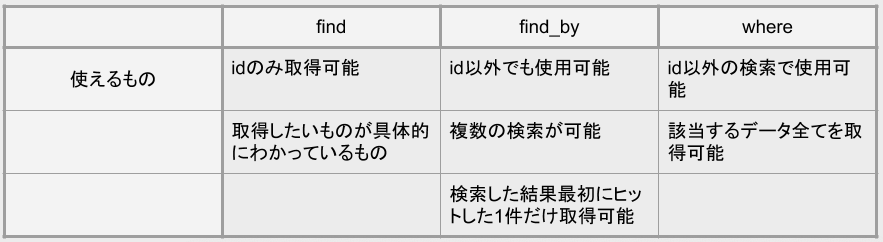
検索するためのメソッドを調べるとfind、find_by、whereがある。

今回検索したいのはidであり、具体的に取得したいものが決まっているので(id=1,2...)、findを使用しました。
URLからルーティングから来た時欲しいパラメーター(例) /tweets/1←これ)idを取得したいのでparamsを使ってidを取得。
openビューへ取得した情報を渡すためインスタンス変数を追加します。
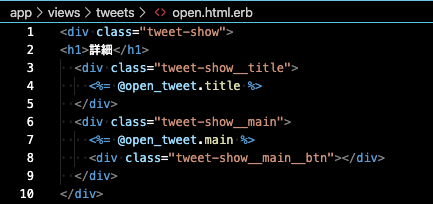
⑤open.html.erbの編集
④で情報を受け取る準備ができたので、open.html.erbでビューに映せるように編集していきます。

⑥詳細ビューの確認
http://localhost:3000/tweets/1

⑦一覧ページから詳細ページへ遷移できるようにする
1. tweets_controllerのindexメソッドの処理を変更
今の状態だと、DBからタイトルだけの情報しか持ってこられてないのでツイートごとのidを取得しないとエラーが起きてしまいます。
なので、indexメソッドの処理にid情報も持ってこられるように"id"を追加します。

2. app/views/tweets/index.html.erbを編集

詳細ページに飛べるようにリンクを貼る。
#{}...式展開。
ダブルクオーテーション(")の中で変数や式を呼び出したい時に使える。
今回はツイートの各idを呼び出したいので#{tweet.id}としました。
⑧一覧ページから詳細ページへ遷移できるか確認
http://localhost:3000/tweets/index

詳細へ飛んでみると...

成功!
詳細ページはビューへ映すだけだけどid取得したりしないとだから難しかった😂
次回は詳細や新規作成ページから一覧ページへ戻れるようにしたいと思います!!!
以上です。
Ruby on Rails: タイトル一覧ページからツイート新規作成ページへ飛べるようにする...chapter5
☘前回
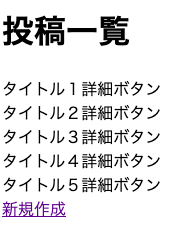
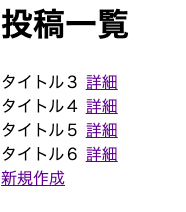
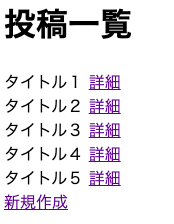
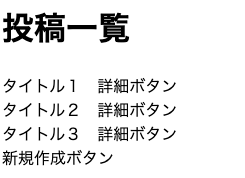
投稿一覧にタイトル1〜5までを表示しました。


今回は新規作成ボタンを作って、ツイート新規作成ページへ飛べるようにしたいと思います。
ボタンを作るためのヘルパーメソッドで思いついたのは「submit_tag」でした。
どう書くんだっけ? → 検索🔍
出てきたのは、
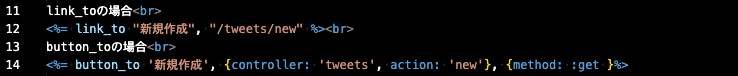
= submit_tag 'HOGE', :name => 'hoge'
参照:https://doruby.jp/users/nakanishi/entries/image_submit_tag_submit_tag_
これ、雰囲気的にnew.html.erbの方に飛ばなそうじゃね???
ちょっと読んでると、どうやらこれはform_tagの中で使うみたいだ。
今回やりたいのは、ただ新規作成ページに飛びたいだけ、フォームを作りたいわけではない。
他に何かないかと検索。
あった。
『link_to』
『button_to』
確かにあったよ。二つも。
どっち使えばいいんだろ?
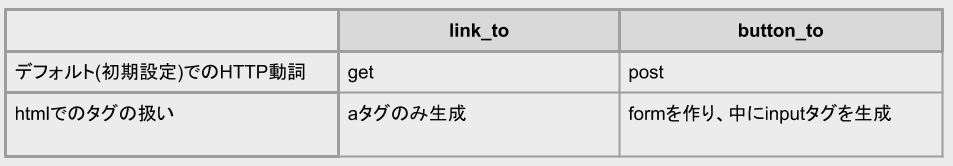
link_toとbutton_toの違いを調べる。
。。。実際に二つ作ってみて、どう違うか自分で確かめてみよう。


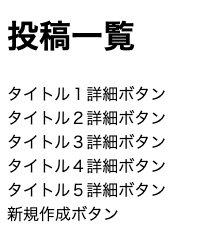
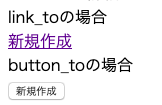
link_toはただリンク先に飛ぶためのもの。
button_toはボタンが出来てリンク先へ飛べる。
参照ページを読んでみてまとめてみました。



なんかbutton_toはお問い合わせフォームのボタンとかそういうのに使ってみるみたい。
今回はただ新規作成ページに行きたいだけなので、link_toを使って送りたいと思います。
https://i.gyazo.com/ff9c2fbc682e070101c736995d428ee1.mp4
出来た。
今日は一覧ページから新規作成ページへリンクできるようにしました。
次回は詳細ページを作りたいと思います。
以上です。
Ruby on Rails: ツイートタイトルを一覧表示する...chapter4
------------------------------今回やったこと-----------------------------------------
①コントローラーのindexメソッドに扱いたい情報を追加する
②app/views/tweets/index.html.erbを編集
③$rails sでサーバーを立ち上げて、http://localhost:3000/tweets/indexで出来てるか確認。
---------------------------------------------------------------------------------------
前回までで投稿機能の実装は終わりました。
今回は今まで投稿したツイートのタイトル全部を一覧にして表示したいと思います。
前回で1件だけしか保存してなかったので、一覧になってるか確かめるために準備します。
5件分、投稿しておきました。

そして現段階での一覧のビューはこんな感じ。
http://localhost:3000/tweets/index

まだ、設計図状態です。
DBからタイトル情報を持ってきたいと思います。
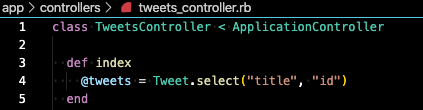
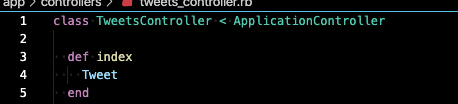
①コントローラーのindexメソッドに扱いたい情報を追加する
ルーティングにはすでにtweetsコントローラーのindexにとべるようにしてあるので、コントローラーの方からやっていきたいと思います。
1. Tweetモデルを使って、tweetsテーブルから情報をもらう

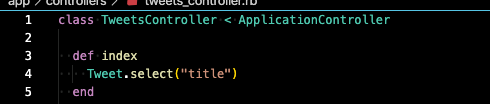
2. .select("title")を追加
欲しい情報はtweetsテーブルのタイトルのみ表示したいので、select("title")を追加。

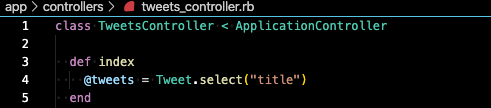
3. インスタンス変数へ代入
2.でタイトルのみを取得できたがこれだけでは一覧表示できないので、この情報をビューへ飛ばす。
飛ばすために、@をつけインスタンス変数にして値を代入。

。。。さっきとインスタンス変数の書き方が違う?何が違うの?
@tweetと@tweets何が違うんだよ!!!
『わからん。』
と前はなってました。
別に@tweet = Tweet.select("title")と書いてもいいんです!!!
変数名は自分で好きなように決められます。
だから@aでもいいし@wakaranでもいいんです!!!
じゃあ何で、@tweetsってしたんだよ!って話ですよね。
それは理由があってタイトルを一覧表示するためにツイートされた情報を全部持っていきたいので複数形にしただけです。ただそれだけです。なるべく作ってる人が後であれ?この変数なんだよってならないようにつけておけば後で楽ですよね。
なので変数名とかはわかりやすいようにしておくといいと思います。
次はビューをいじります。
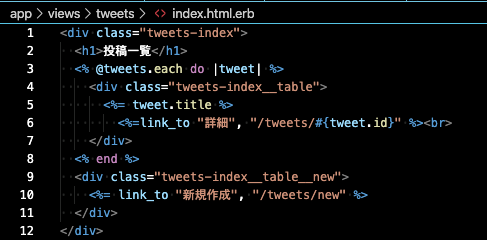
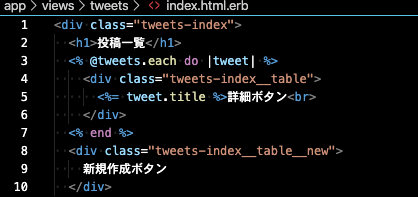
②app/views/tweets/index.html.erbを編集

わからんわからんわからんとなってる人もいるかもしれない。
一人がわからなければ他にもわからない人がいるって昔小学校の先生が言ってた。
自分、わからなかった。これ...何してるの...?
自分なりの解釈ですが、説明します。アウトプット!大事です!!!
---------------------------------------------------------------------------------------
# @tweets.each do |tweet|
・@tweets...これはtweets_controllerのindexで書いた処理をビューで使えるようにしてます。
・each do |変数|...繰り返し処理。欲しい情報を最初から最後まで一つ一つ変数に入れてくれる(今回は変数tweetにtweetsテーブル情報を使えるように入れてる)。
<% @tweets.each do |each| %>〜<% end %>中でのみ変数は有効。
またここでの変数名も何でもおkですよ。自分がわかりやすいように!
# <%= tweet.title %>
画面に映したいものは<%= %>を使用する。
先ほどの@tweets.each do |tweet|でtweetという変数を使い、テーブルの情報を扱えるようにした。
その中でもタイトルを表示したいのでカラム名(title)をかく。
---------------------------------------------------------------------------------------
では、次でビューに出るかやってみます。
③$rails sでサーバーを立ち上げて、http://localhost:3000/tweets/indexで出来てるか確認。

出来てます。タイトル1〜5まで表示されました。
次回、詳細ページを作り、詳細ボタンから詳細を覗けるように実装していきたいと思います。
次回、新規作成ボタンから新規作成のページへ飛べるようにしたいと思います。
以上です。